Hay muchas definiciones de la metodología de enseñanza y aprendizaje mobile learning o m-learning, pero todas resaltan dos aspectos principales, que posibilita en última instancia ofrecer materiales más específicos y adaptados al estilo de aprendizaje del alumno:
- El uso de dispositivos móviles o tablets.
- La posibilidad de ofrecer un aprendizaje personalizado en cualquier momento y lugar.
Los que nos dedicamos al desarrollo de contenidos de aprendizaje, estas dos características, nos ha hecho cambiar la forma de diseñar y desarrollar materiales formativos. En e-learning, no teníamos porqué preocuparnos con que dispositivo podría ser consumido el contenido, y por otro lado, distribuíamos contenidos genéricos y estandarizados para cualquier usuario.
Por suerte, el problema de la visualización de contenidos en diferentes dispositivos no es una problemática exclusiva del m-learning, y cada vez más las herramientas de autor facilitan dicho desarrollo, sin necesidad de saber lenguajes de programación, java, IOS, HTML5,etc….
En las últimas distribuciones de Adobe Captivate ya era posible crear contenidos en HTML5, como en otras herramientas de autor, que si bien funcionaban en IPad, no se ajustaban el contenido cuando se consumían en dispositivos móviles.
Ahora con la nueva versión de Captivate 8, podemos conseguir auténticos diseños responsivos con la misma facilidad con la que trabajabamos, ya que desde un mismo proyecto de curso puede ser publicado para los diferentes dispositivos, adaptándose su visualización dependiendo del dispositivo con el que se accede, es decir ordenador personal, Tablet, o móvil.
El diseño web responsivo o adaptable o adaptativo (en inglés, Responsive Web Design) es una filosofía de diseño y desarrollo web que consigue adaptar el sitio web al entorno del usuario.
¿Cómo hacer diseño responsivo en Adobe Captivate 8?
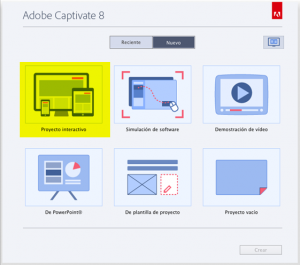
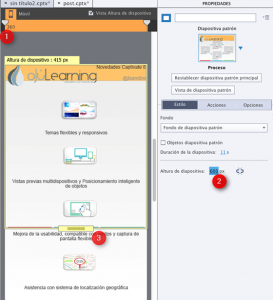
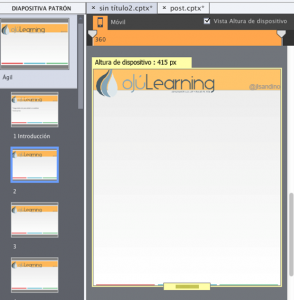
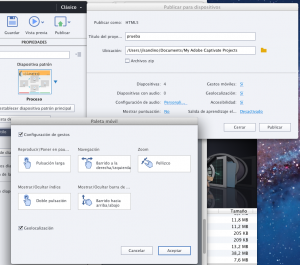
El proceso de creación de un proyecto responsivo es muy simple ya que la herramienta te permite crear un proyecto responsivo a partir de una plantilla. Los pasos para realizar un proyecto de este tipo son los siguientes:
Ejemplo de geolocalización
Mostrar un contenido distinto dependiendo del lugar donde se accede al mismo es muy sencillo gracias a que Captivate recupera como variable del usuario las coordenadas geoespaciales de acceso. Por ejemplo, imaginémonos que queremos que sólo cuando se acceda desde un dispositivo móvil desde Sevilla se muestre información distinta que cuando se accede desde el resto de España. Los pasos para realizar esto sería tan sencillo como:
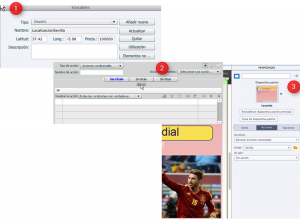
- Paso 1. Crear una variable con las coordenadas geoespaciales de Sevilla insertando la Latitud, Longitud, y precisión en metros.
- Paso 2. Insertar una acción avanzada condicional que compare si la variable geoespacial del usuario es igual a la variable Sevilla creada con anterioridad, detallando las acciones a realizar si se cumple la condición. En este ejemplo se muestra la imagen de Sergio Ramos haciendo una predicción del resultado del próxima partido de la Supercopa de España a disputar entre el Real Madrid y el Sevilla FC.
- Paso 3. Por último, introducir esta acción avanzada en la diapositiva que queremos que ocurra la esta acción, que contiene el texto y la imagen diferentes a mostrar.
De esta forma, cuando el usuario acceda desde la localización Sevilla, dependiendo de la precisión que pongamos, en este ejemplo 100Km para que incluya a toda la provincia, aparecerá Sergio Ramos y la información del resultado de la supercopa. Y cuando no se acceda desde la provincia de Sevilla, en vez de aparecer la información anterior aparecerá una foto de la selección española celebrando el título.
Imaginaros la tremenda utilidad que puede dotar esta funcionalidad de geolocalización, por ejemplo mostrar información en diferente idiomas, escenarios de aprendizaje diferentes, etc…
Podéis probarlo en el siguiente enlace, espero que os guste.
Probar geolocalización
Resumen:
Con Adobe Captivate podemos hacer proyectos responsivos fácilmente y de forma muy intuitiva, preocupándote más por lo que nos interesa el diseño instruccional y menos por la programación y requerimientos tecnológicos.
Si necesitas adaptar los contenidos a distintos dispositivos móviles y con funcionalidades de geolocalización, es una opción muy a tener en cuenta.
¡Bravo por el equipo Adobe!









La traducción usual de «responsive disign» suele ser «diseño adaptativo» aunque la palabra original hace referencia a la sensibilidad, entendida como la capacidad de adaptarse al dispositivo que está mostrando la web…
http://es.bab.la/diccionario/ingles-espanol/responsive
«Responsivo» como tal, aparte de no existir, es un poco cacofónico ¿no?
Buena apreciación. El adjetivo «Responsivo/a» si bien existe no equivale al término anglosajón «Responsive». Aunque en el argot suela utilizarse independientemente de correctamente o no, solo basta buscar google diseño responsivo, lo mejor y adecuado usar adaptable o adaptativo.
El problema, asaladoc, es que no es lo mismo «responsive design» que «adaptative design». Son términos que hacen referencia a dos técnicas diferentes para adaptar contenidos html a pantallas de diverso tamaño, cuyos detalles puedes conocer buscando un poco.
No he tenido aún el placer de usar captivate 8 (muchas gracias, Jorge por el post, estoy deseando ponerme a ello), pero supongo que genera un «responsive design», así que, para ponerme puntilloso sólo le tengo que decir a Jorge que ponga en cursiva responsivo 😉
¡Buen día!
Excelente contenido, muy útil y como dices hay que adaptar el contenido según el usuario que usa la plataforma. Saludos.