Desde la versión 2.7 del LMS Moodle podemos elegir entre dos editores de texto para poder realizar las tareas de diseño y edición en las categorías, cursos y páginas. Hablamos de Atto y TinyMCE.
Ambos editores se rigen por la tecnología Wysiwyg que traducido a lenguaje más de andar por casa quiere decir que lo que estás escribiendo y cómo lo ves, será como quede una vez finalizada la edición (What You See Is What You Get).
Aunque los dos programas de edición son bastante completos, el editor de texto Atto se ha diseñado exclusivamente para Moodle y está decidido a quedarse. ¡Genial! ¿verdad? Un nuevo y mejorado editor. Pero al usarlo miramos, volvemos a mirar y, la primera pregunta que nos surge es:
¿Dónde están las opciones extendidas que había antes? ¿Han desaparecido?
No te asustes, está todo ahí (bueno casi). En este post vamos a tunear el editor Atto para conseguir exprimir todo su potencial y conseguir tener las opciones que nos interesan.
Antes de nada, decir que Atto funciona con plugins y esta es su gran baza. En un principio, las funcionalidades instaladas que trae son las básicas.

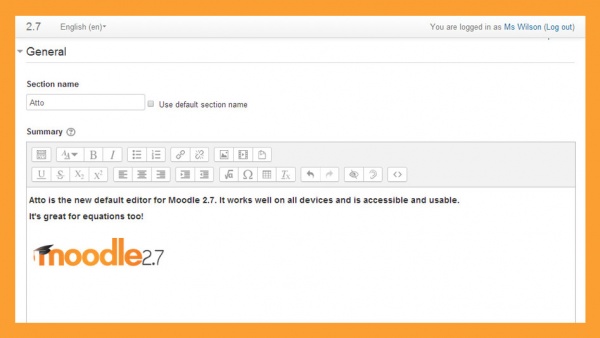
Imagen obtenida de Moodle docs.
Si observamos la imagen, en la barra de herramientas de Attos están configuradas por defecto una serie de funcionalidades que pueden ser o no las que podemos necesitar y echamos en falta otras funcionalidades más destinadas a la edición como puede ser: tipo de letra, color o el tamaño de letra. Son funcionalidades que enriquecen el texto y hacen que nuestros alumnos se sientan más cómodos en Moodle.
Configurar Editor texto Atto
En este momento se despliegan una serie de opciones. La que nos interesa es «Opciones de la barra de herramientas«. Cuando accedemos nos lista los plugins que tiene moodle instalado ordenados por nombre, indicando si está o no habilitado.
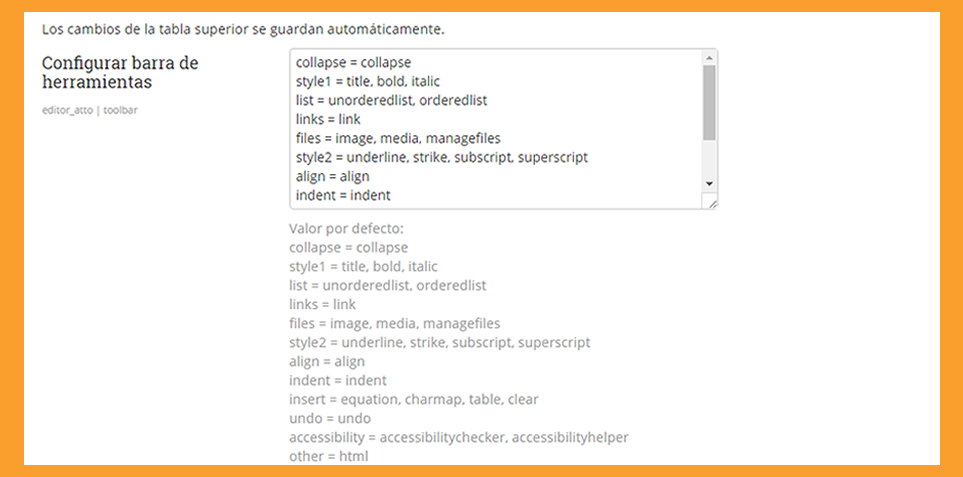
La idea es bastante buena: accedo, veo los plugins que tengo y los activo. Espera, ¿los activo? Y eso, ¿Cómo se hace?. Para activar un plugin en Atto, más abajo en la misma pantalla nos encontramos con el configurador de la barra de herramientas:
Los nombres predefinidos en la columna «configurar barra de herramientas» serán los que vamos a utilizar para configurar la barra:
- Si queremos poner un botón solo y aislado, basta con poner su nombre e igualarlo. Ejemplo: undo = undo para el botón deshacer.
- Si queremos poner un grupo de botones, se le añade un nombre y se añaden los valores de la lista separados por coma. Ejemplo: style1 = title, bold, italic.
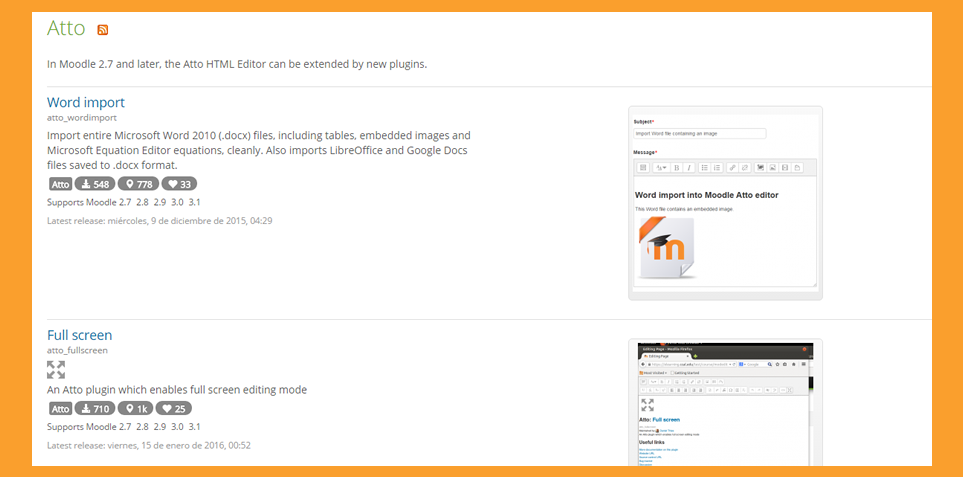
Listo, ya sabemos como configurar Atto, pero si queremos incorporar otras funcionalidades que no vienen instaladas por defecto como el tamaño, tipo de letra o color, hay que acudir al repositorio de moodle y descargar los plugins de Atto que nos interesen.
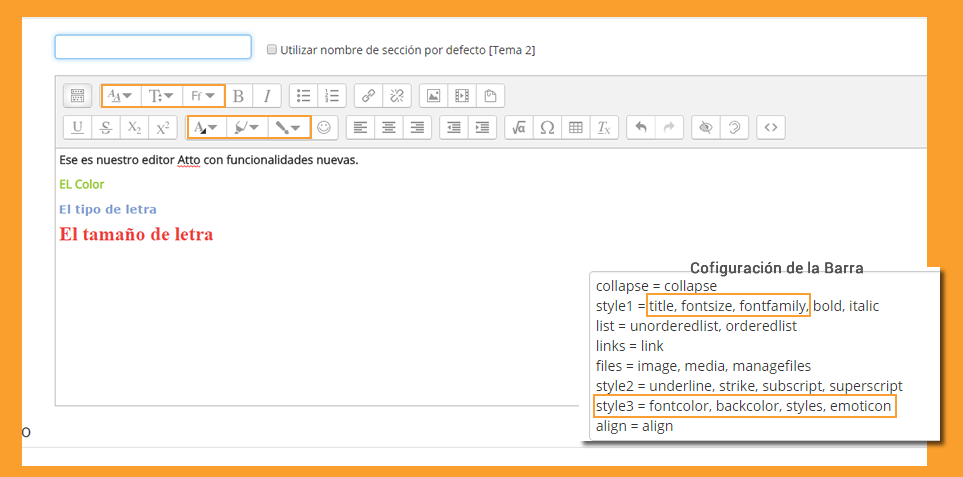
Aquí encontraremos infinidad de mejoras para este editor y basta con descargarlas para seguir un procedimiento estándar de instalación de plugins en Moodle. Una vez instalado, configuramos la barra y el lugar donde queremos que aparezca la nueva funcionalidad. Y, ¡voilá! Aquí está nuestro editor de texto Atto supertuneado.
Esperamos que estos consejos os sirvan para que los textos de vuestros cursos luzcan mucho más bonitos y enriquecidos.






Muchísimas gracias, no podía agregar los botones de colores, pero, gracias a tí ya sé cómo configurarlo, gracias =)
¡Buenas tardes!
¿Cómo justificar un texto usando el editor atto?
Pequeños grandes detalles, Gracias.
Tenía esa gran duda, sobre el igual.
Hola. Muy interesante. Pero no se me despliega el selector de estilos de párrafos ¿Que puede ser?
Muchas gracias Marcelino, me ha sido de gran ayuda.
Un saludo!!!