Uno de los puntos más importantes a la hora de hacer un buen sitio en Internet es que la velocidad de carga se encuentre dentro de unos límites que se consideran óptimos. Ésto afecta de lleno a un contenido elearning en cuanto que se muestra en la web. Ya podemos tener una plataforma rápida y limpia o pagar un servicio de hosting correcto que si tenemos unos contenidos no depurados en cuanto a peso podemos tener un punto negativo a la hora de mostrar el contenido y considerar el usuario que el sitio es malo.
A la hora de confeccionar nuestro contenido formativo es obligatorio interesarse por el tamaño de los archivos que utilizamos, sobre todo los que se cargan automáticamente al mostrar la página en la web como pueden ser las imágenes. Vamos a mostrar una forma rápida de no perder mucho tiempo en esta labor, poner a dieta las imágenes que utilizamos en nuestro contenido.

Utilizamos con asiduidad archivos de imagen para enfatizar los contenidos, de hecho en ocasiones vemos más imágenes que texto, lo que hace que el contenido sea más impactante si se hace bien. Utilizamos archivos de imagen de capturas de pantallas sobre diapositivas, sobre demostraciones de programas, infografías, fotografías, etc. Sin embargo debemos tener en mente el peso de estos archivos que pueden ralentizar la carga por muchos segundos.
Lo que tu me cuentes, pero, ¿Cómo puedo mejorar una imagen grande y que no pierda calidad? Pues mediante la compresión, al mas puro estilo de un archivo ZIP o RAR podemos llegar a comprimir las imágenes de una forma automática, efectiva, fácil y gratuita. Las imágenes suelen encontrarse en uno de los 3 tipos de formatos mas usados: JPG, GIF y PNG, cada uno tiene sus características definidas y diferenciadas así como sus ventajas e inconvenientes a la hora de utilizarlas en un contenido elearning aunque no es esto el objeto de este artículo.
Con tus imágenes ordenadas, antes de incrustarlo en nuestro SCORM o plantilla podemos utilizar alguna de las herramientas y recursos web que nos podemos encontrar por la red. Mostramos 3 interesantes opciones para reducir el tamaño de peso de nuestras imágenes para conseguir un recurso online más rápido, con una consecuente liberación de tiempo de carga.
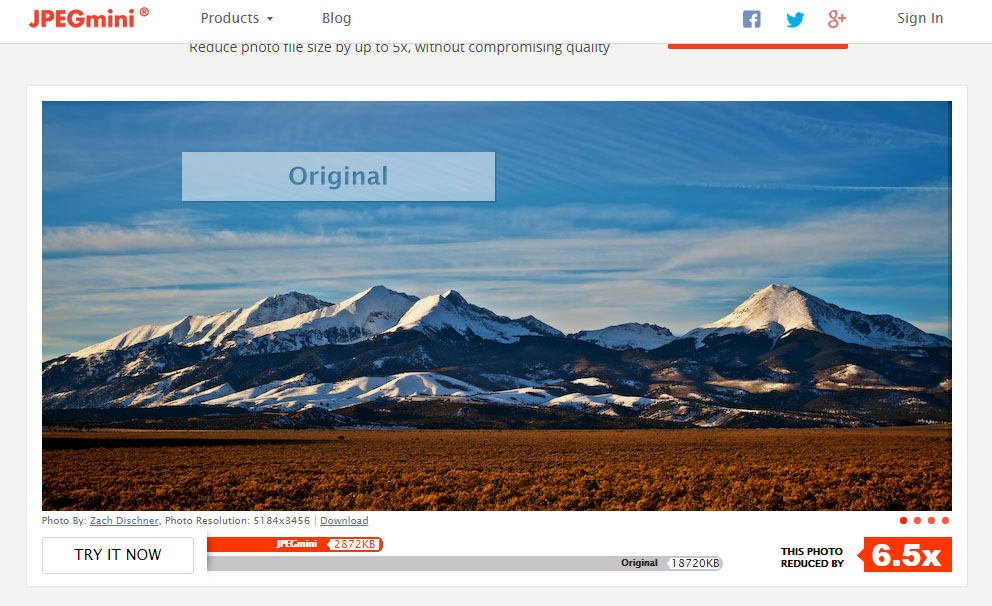
Pulsando sobre su botón de «TRY IT NOW» iremos a su página de carga, arrastramos y de inmediato optimiza.
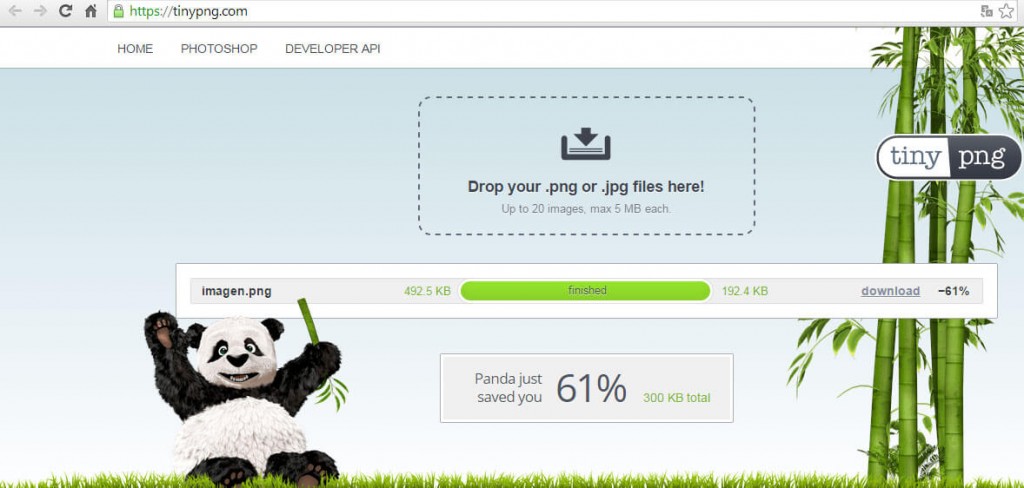
Tras ofrecernos información de reducción, podremos disponer de la nueva imagen pulsando sobre «download«.
En apenas unos segundos y con una información sobre la pérdida de peso y el porcentaje realizado te permite descargar la nueva imagen que podrás utilizar de forma inmediata.
Una forma tan rápida y fácil como la anterior con el añadido de también incluir PNG a la conversión, particularmente es la que más utilizo.
Para más detalle ver el siguiente artículo de @gabriela2400 en Bitelia: Lossy vs. Lossless – Diferencias entre LOSSY y LOSSLESS
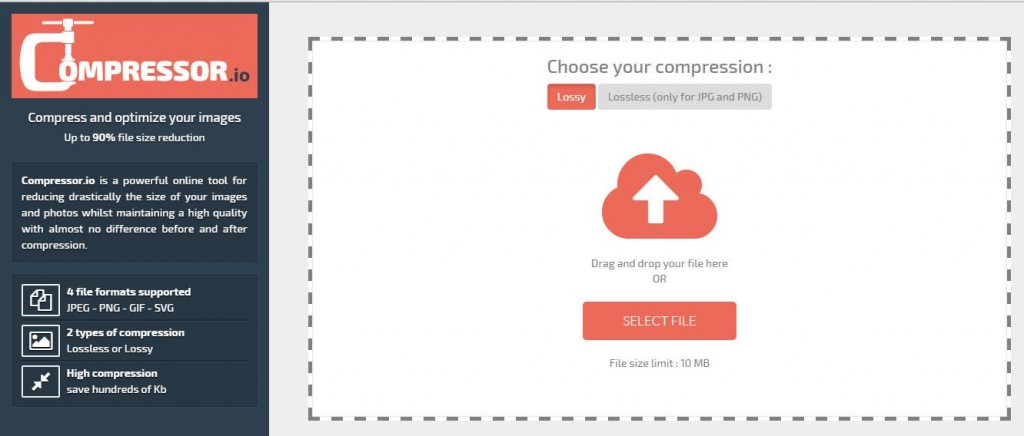
Además incluye en la compresión el formato GIF.
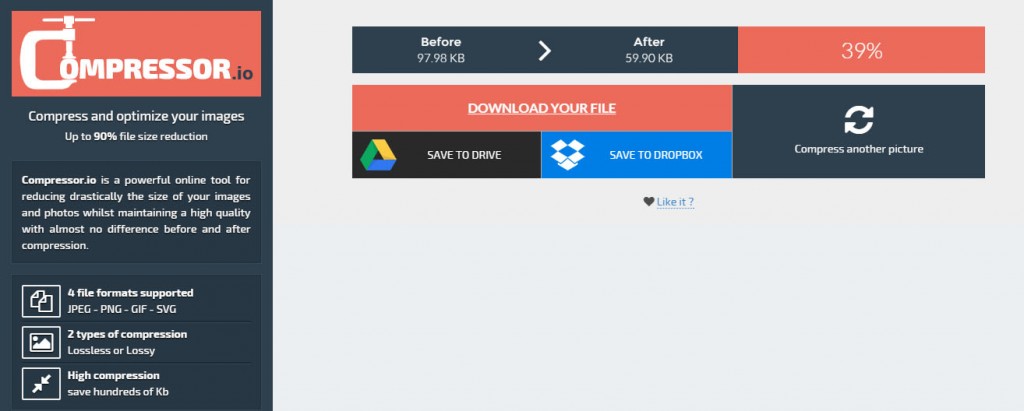
Una vez seleccionas el tipo de compresión y cargar la imagen aparece la información de compresión y el botón de descarga de forma similar a las vistas antes con el añadido particular de poder compartirlo directamente por alguna de las redes.
Ya no hay excusa para no optimizar tus contenidos, esta forma tan rápida y fácil no hace más que dar más valor aún al trabajo de la digitalización de contenidos, el aprovechamiento de los recursos a nuestro alcance y apoyar a los más impacientes que no pueden con sitios web que tardan en cargar. En otro artículo que estamos preparando veremos cómo optimizar un sitio web o plataforma para ofrecer un servicio superior.
Ojú, esta dieta parece fácil de llevar.
- JPEGMINI – Optimización de imágenes JPEG
- TINYPNG – Optimización de imágenes JPEG y PNG
- COMPRESSOR.IO – Optimización de imágenes JPEG, PNG y GIF
- Prueba estas herramientas utilizando RGBSTOCK, un banco de imágenes 100% libre para su uso no comercial.
- Lossy vs. Lossless – Diferencias entre LOSSY y LOSSLESS – @gabriela2400


 ¿Pruébalo ahora?
¿Pruébalo ahora? 
 ¿Pruébalo ahora?
¿Pruébalo ahora? 

 ¿Pruébalo ahora?
¿Pruébalo ahora?
Un comentario