Cuántas veces hemos escuchado y dicho que un buen contenido e-Learning no debe presentarse en más de lo que se pueda ver en una pantalla sin hacer scrolling. Durante mucho tiempo la barra de navegación ha sido la enemiga principal número uno de cualquier buena práctica en e-Learning.
A raíz de un proyecto de OpenSource que sigo desde hace poco tiempo he descubierto que el scrolling de nuevo cobra interés y protagonismo en la nueva forma de construir contenidos. El proyecto se llama AdaptLearning y es una comunidad que está desarrollando un framework y una herramienta de autoría (ésta todavía en fase beta) que permite la elaboración de contenidos con unas características más que interesantes:
- HTML5 y responsivo
- Seguimiento y control del aprendizaje
- Diseño y arquitectura pensados para el modelo de consumo de información actual (de ahí lo del scrolling)
Argumentan que la forma de consumir contenidos provocada por la lectura de ellos en múltiples plataformas ha llevado al diseño web a echar mano otra vez del recurso del #scrolling y un ejemplo lo tenemos en los famosos themes actuales de WordPress. Cuando accedemos a las webs actuales y friend mobiles nos encontramos que la interacción más utilizada por los desarrolladores para presentar el contenido es un #scroll infinito de arriba hacia abajo que facilita la lectura en cualquier dispositivo.
Pues las más evidentes… los muros de Facebook, Twitter, pinterest, 🙂
Otras muy chulas y curradas como: Las bondades de las frutas, Muestras de artistas creativos,
El scroll infinito se ha convertido en una fórmula fácil, amigable y cómoda de albergar toda la información en una sola página que se lee muy bien desde smartphones y tablets. Los chicos de InboundCycle nos cuentan 4 ventajas en su uso.

De eso se está encargando AdaptLearning con sus dos herramientas y basando todo su desarrollo en el concepto Diseño de eLearning Responsivo. Piensan que el #scrolling más que un enemigo es un aliado del aprendizaje por varias razones:
- Los alumnos y alumnas ya lo utilizan. Hoy el consumo de información y contenido se hace a través de smartphones y tablets principalmente. Están acostumbrados a desplazarse hacia abajo (horizontalmente también, o ambas combinadas) para ir descubriendo el contenido. ¿Por qué no proporcionarles un entorno de aprendizaje con las mismas características y familiar a lo que suelen usar?
- Dispositivos de acceso al aprendizaje. Es muy probable que los usuarios de tu contenido quieran acceder a él no sólo desde un Pc o portátil. Nos gusta tener en nuestros dispositivos móviles la redes sociales, los juegos, las aplicaciones ofimáticas, ¿por qué no nuestro curso? Es obvio que cuando vayan a utilizar un smartphone van a tener que utilizar el scrolling vertical en casi cualquier contenido, ¿por qué no incorporarlo al diseño?
- Navegación Significativa. La navegación es completa y se convierte en una estructura que el alumno va comprendiendo conforme va interactuando con ella. No se trata de una sección de una página que se convierte en una consecución de pantallas reducidas a un tamaño determinado.
- Más flexibilidad. Las páginas con scrolling pueden albergar componentes y elementos (suelen incorporarlos los themes de wordpress por ejemplo) que las vuelven más flexibles e interactivas. Si esto lo llevamos a una herramienta que no necesite ningún CMS para ejecutarlo, ni nada para presentar esos contenidos, se convierte en un recurso potente para dotar de interactividad nuestros contenidos.
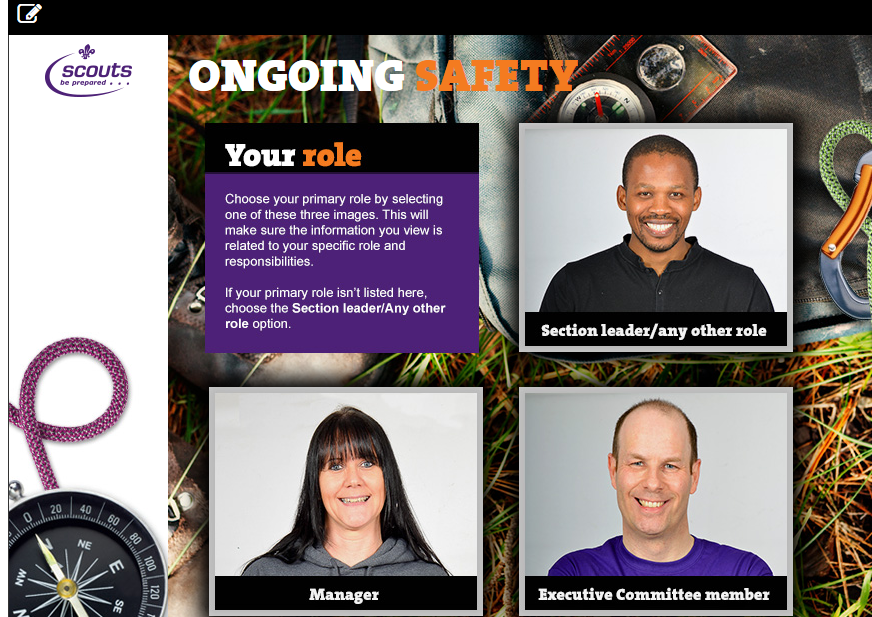
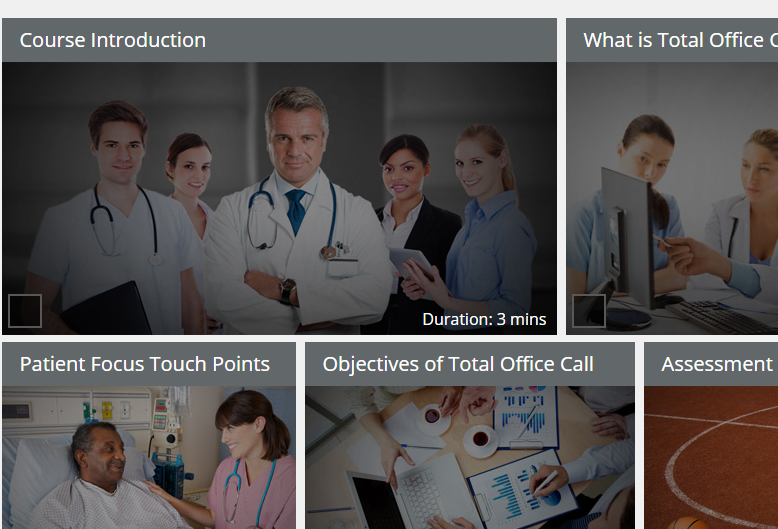
Para comprender mejor lo que nos están diciendo no hay nada mejor que verlo con ejemplos y os invito a que lo probéis también en vuestros dispositivos móviles:
Y aún hay más, ya que ellos están intentando que todo este proyecto se integre con en estándar TIN CAN API. Seguro que es un proyecto que tiene un largo recorrido y desde OjúLearning le seguiremos la pista.
Fuentes:
Comunidad Adapt Learning
Diseño Web Adaptativo
4 ventajas del scrolling infinito







Un comentario